티스토리 뷰
들어가며
- JavaFX의 Tray Icon에 메뉴를 추가하는 방법에 대해서 알아보도록 하겠습니다.
Tray Menu
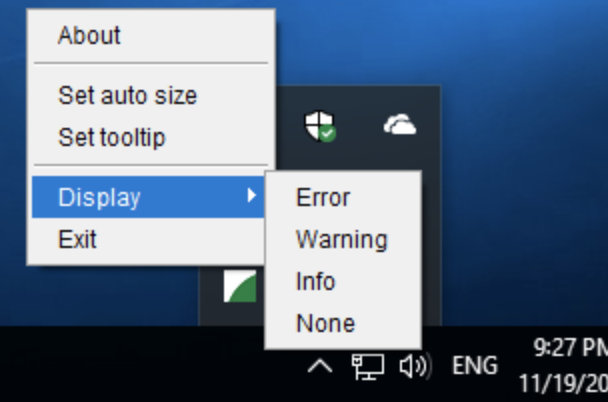
- Tray Icon에 추가하는 메뉴는 아래와 같은 형태로 Tray Icon에 오른쪽 마우스 클릭을 했을 때 전시되는 메뉴를 말합니다.

* Tray Icon 추가 방법은 이 글을 참고 해주세요.
[JavaFx] Tray Icon 전시 방법
이번 시간에는 JavaFX에서 Tray Icon을 전시하는 방법에 대해서 알아보도록 하겠습니다. Tray Icon이란? Tray Icon은 작업 표시줄에 표시되는 아이콘입니다. 아래와 같이 말이죠. JavaFX Application을 개발하면..
jinseongsoft.tistory.com
Tray Menu 구현
- 코드 구성은 아래와 같습니다.

TrayMenu.java
public class TrayMenu extends Frame {
private final transient Stage primaryStage;
private final transient TrayIcon trayIcon;
public TrayMenu(Stage stage, TrayIcon trayIcon) {
primaryStage = stage;
this.trayIcon = trayIcon;
primaryStage.setAlwaysOnTop(true);
}
public void addAppToTray() {
try {
if (!SystemTray.isSupported()) {
System.out.println("Failed to display tray icon - no system tray support");
return;
}
Toolkit.getDefaultToolkit();
final SystemTray systemTray = SystemTray.getSystemTray();
// Tray icon popup의 "About"의 이벤트 설정
final MenuItem aboutItem = new MenuItem("About");
aboutItem.addActionListener(e -> System.out.println("Clicked about menu."));
// Tray icon popup의 "Exit"의 이벤트 설정
final MenuItem exitItem = new MenuItem("Exit");
exitItem.addActionListener(e -> {
System.out.println("Clicked exit menu");
handleTerminate();
});
final String systemName = "Tray Menu";
final PopupMenu popup = new PopupMenu(systemName);
popup.add(aboutItem);
popup.addSeparator();
popup.add(exitItem);
trayIcon.setPopupMenu(popup);
trayIcon.setToolTip(systemName);
systemTray.add(trayIcon);
} catch (AWTException e) {
System.out.println("Failed to display tray icon");
}
}
private void handleTerminate() {
Platform.runLater(() -> {
primaryStage.fireEvent(new WindowEvent(primaryStage, WindowEvent.WINDOW_CLOSE_REQUEST));
SystemTray.getSystemTray().remove(trayIcon);
System.exit(0);
});
}
}
- PopupMenu 인스턴스에 원하는 메뉴를 추가합니다. (메뉴 클릭 이벤트도 등록)
- System Tray(ex. 윈도우에서의 '작업 표시줄')를 OS로 부터 가져와 PopupMenu를 등록해주는 방식입니다.
tray_icon.png
- Tray Icon을 만들었을 때 사용한 이미지를 그대로 사용하겠습니다. (16px X 16px)
TrayMenuLauncher.java
public class TrayMenuLauncher extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
final InputStream resource = this.getClass().getResourceAsStream("/icons/tray_icon.png");
TrayIcon trayIcon = new TrayIcon(ImageIO.read(resource));
TrayMenu trayMenu = new TrayMenu(primaryStage, trayIcon);
trayMenu.addAppToTray();
}
}
결과화면
- 아래와 같이 Tray Icon 우클릭시에 Tray Menu가 전시되는 것을 볼수 있습니다.
끝으로
이 글이 도움이 되었다면, Google 광고 한번씩 클릭 부탁 드립니다. 🙏🙏🙏
광고 클릭은 많은 힘이 됩니다!
반응형
'프로그래밍 > JavaFX' 카테고리의 다른 글
| (JavaFX) FXML 작성 시 "<fx:root>" 를 사용하는 이유 (0) | 2020.02.27 |
|---|---|
| (JavaFX) JavaFX 애니메이션 사용법 (0) | 2020.02.01 |
| [JavaFx] Tray Icon 전시 방법 (0) | 2019.11.16 |
| [JavaFX] TableView Cell에 버튼(Control) 추가하기 (2) | 2019.10.17 |
| [JavaFX] System Clipboard에 Text 복사 (Ctrl + c 시에 내용 복사하기) (0) | 2019.02.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- JavaFX 종료
- 방통대 과제물
- 일본 배낭여행
- 일본여행
- git
- 배낭여행
- 텐트
- JavaFX
- 자전거 여행
- 이펙티브자바
- 자전거
- TableView
- java
- 이펙티브
- 자바
- 일본 자전거 여행
- intelij
- JavaFX Window Close
- 인텔리제이
- 일본 여행
- JavaFX Table View
- effective java
- windows
- Java UI
- 스프링부트
- 이펙티브 자바
- effectivejava
- JavaFX 테이블뷰
- springboot
- 배낭 여행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
