티스토리 뷰
들어가며
- 데이터 분석 툴인 Mix Panel 에서 제공하는 JavaScript SDK 를 이용해서 Tistory 블로그에 연동 해보겠습니다.
- 연동을 통해서 블로그에 방문하는 사용자들의 이벤트를 수집하여 DAU 와 같은 수치부터 디테일한 사용자별 속성 및 행동 까지 확인을 해볼 수 있습니다.
MixPanel 이란?
- 국내에서도 많이 알려지고 있는 데이터 분석툴로 모바일, 웹 서비스 상에서 사용자의 행동을 분석할 수 있는 툴입니다.
- 여러 언어의 SDK를 제공하여 SDK 연동을 통해서 사용자의 이벤트를 전송하면 수집된 이벤트를 기반으로 Funnel, Retention, Cohort 분석, Stickiness, Engagement metrix, Life Cycle 등 여러 지표들을 볼 수 있는 분석 플랫폼입니다.

연동 방법
가입 및 SDK 코드 발급
- MixPanel 홈페이지에 접속하여 계정을 새로 생성해보겠습니다.
Mixpanel: Product Analytics for Mobile, Web, & More
Unlock valuable customer insights to better convert, engage, and retain users with Mixpanel's powerful, self-serve product analytics. Try it free.
mixpanel.com

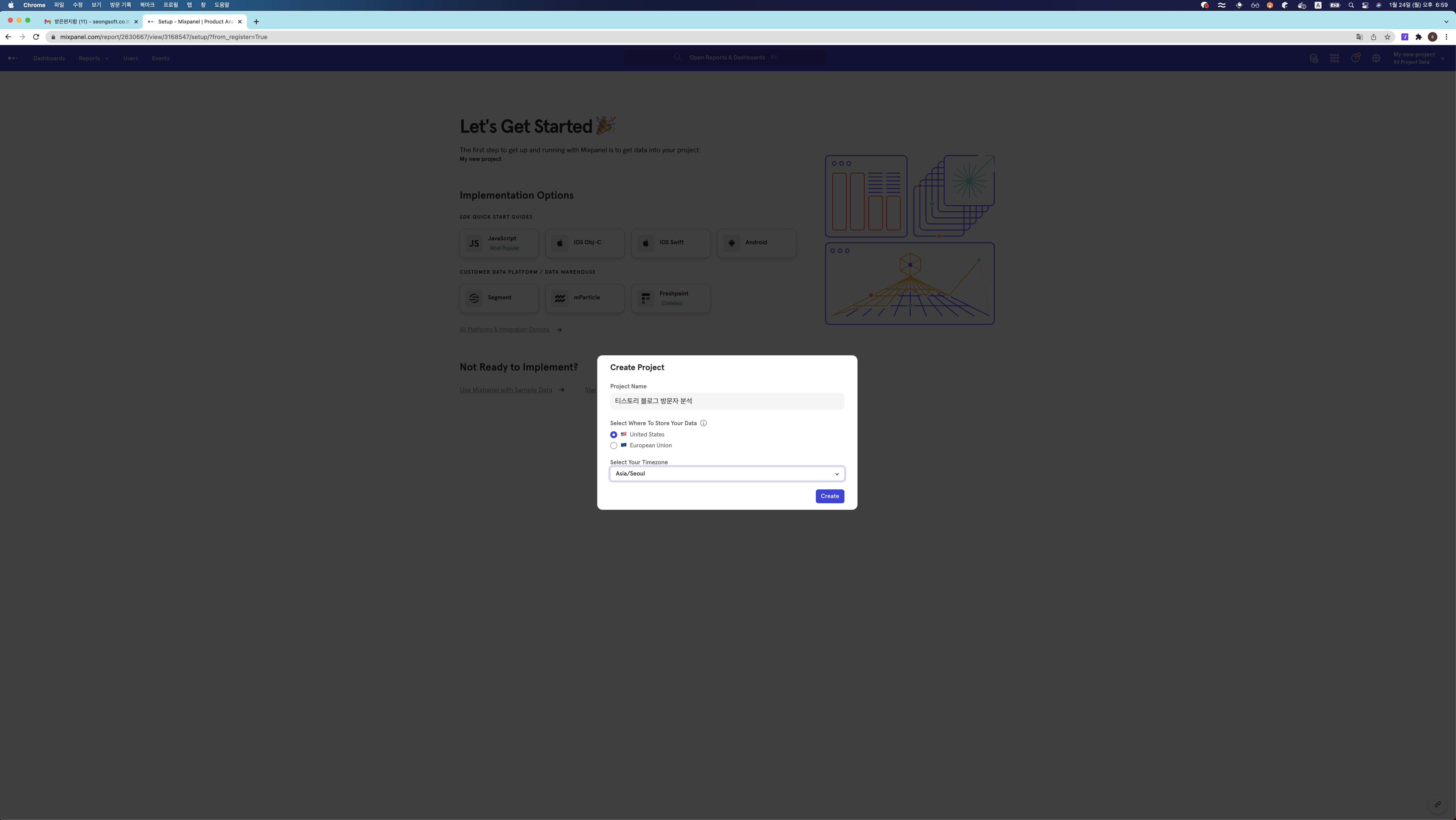
- 프로젝트를 만들고 TimeZone을 설정해줍니다.

- 생성이 완료되면 지원하는 SDK 목록이 보이는데요, 저희는 JavaScript를 선택해주겠습니다.

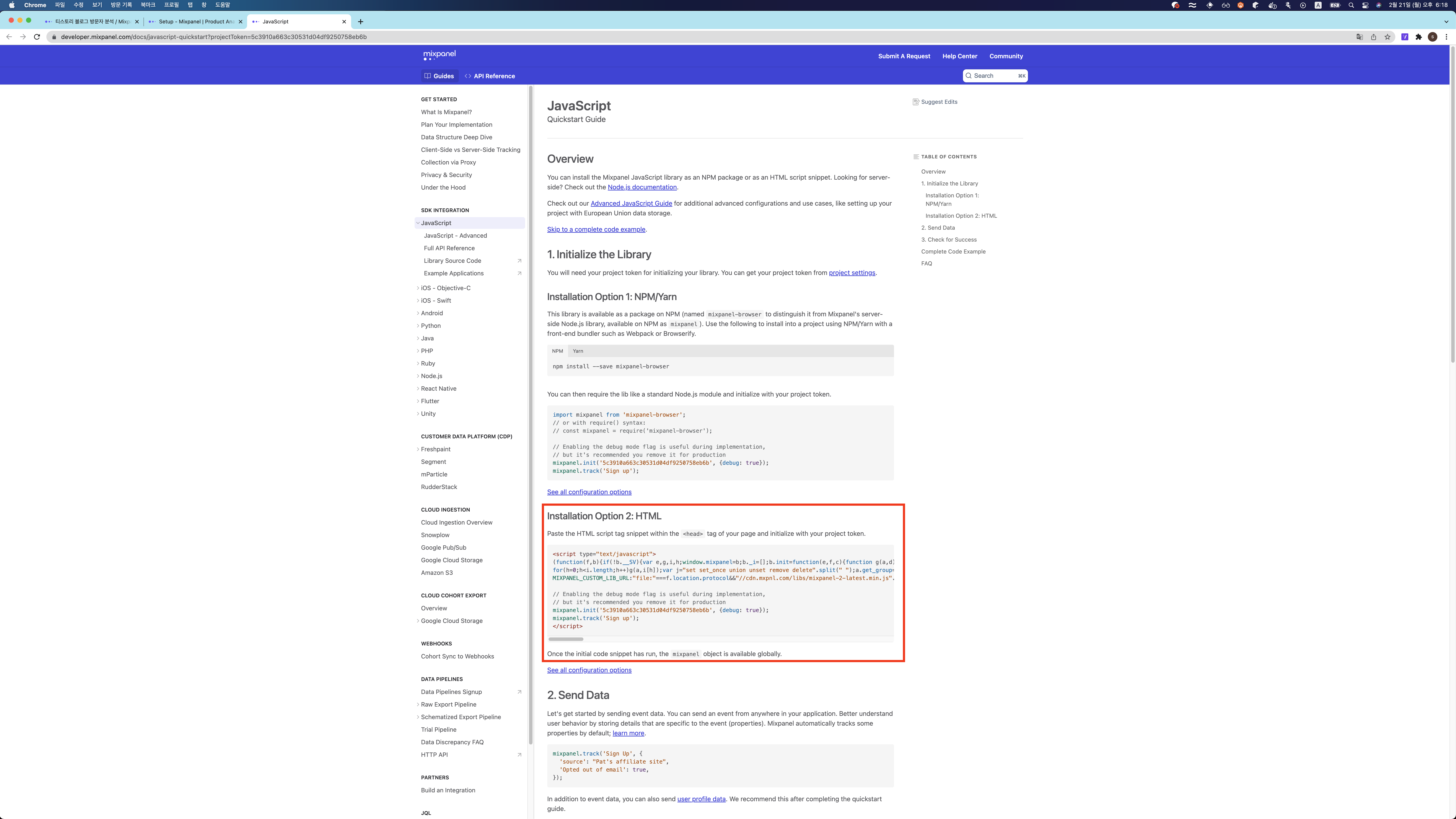
- 선택을 하면 JavaScript 연동 가이드 페이지로 이동합니다.
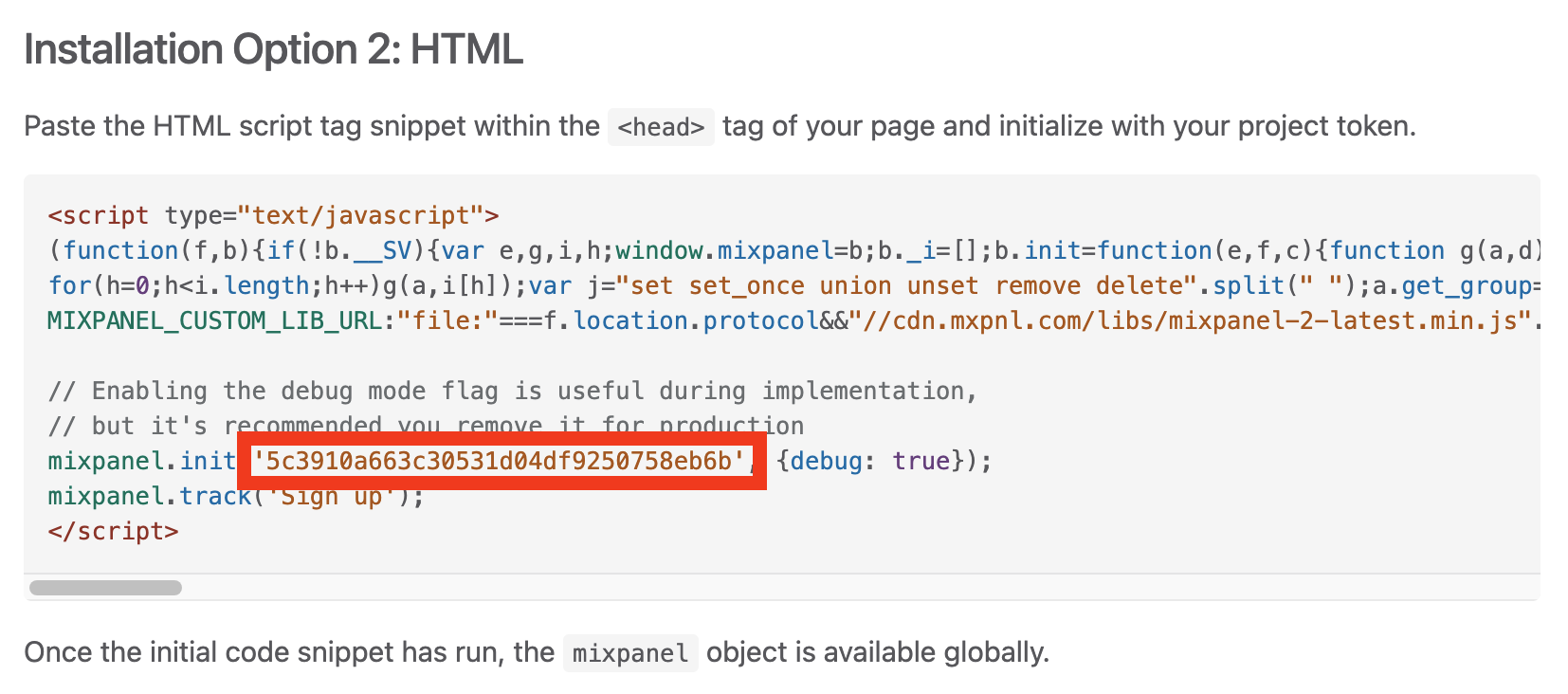
- 저희는 해당 페이지에서 HTML 스니펫 연동 방식을 사용할 예정인데요. 아래 표시된 부분을 자세히 보시면

- 코드 중에서 init 메서드의 인자 값인 SDK Key 값만 복사해주세요. 이후 연동 단계에서 사용될 예정입니다.

티스토리 코드 연동
- 이제 실제 블로그와 연동을 해보겠습니다.
- 티스토리 관리 페이지 에서 스킨편집 을 선택해줍니다.

- 화면 우측 스킨편집 항목에서 'HTML 편집'을 선택 해줍니다.

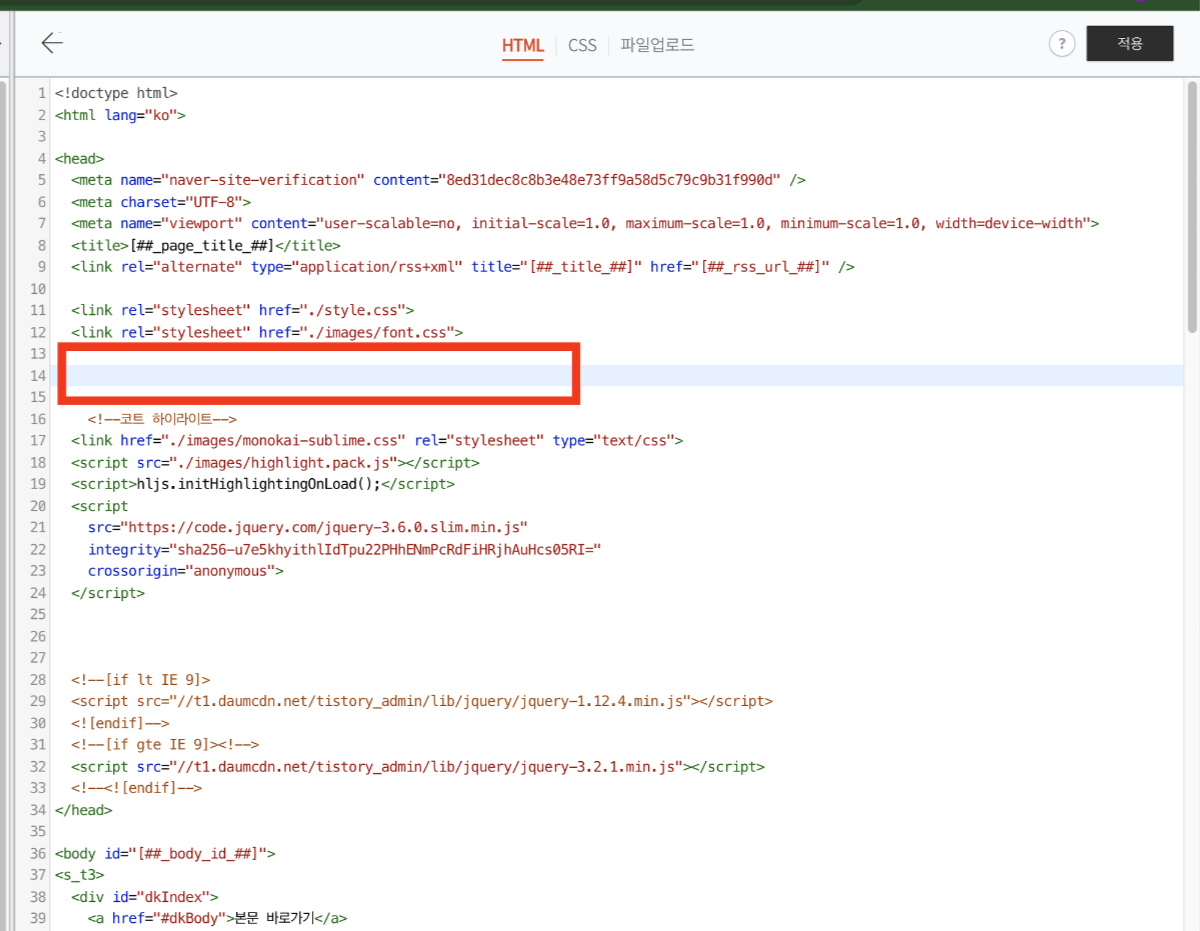
- HTML 소스 중 <head> 태그 안에 <script> 태그 형태로 JavaScript 코드를 심겠습니다.
- 아래 이미지 처럼 적절한 위치를 찾은 뒤 코드를 심어보겠습니다.

- 아래 코드 블럭에서
위에서 저장해둔 Token 값을 넣어주세요.부분의 Token 값을 위에서 저장해둔 Token 값을 넣어주시면 됩니다. - `이벤트 전송 코드` 부분을 보면 eventProperties 라는 값도 함께 보내고 있는데요, 이벤트(Event) 객체에 추가할 수 있는 속성 값이라고 이해하시면 됩니다.
- Event Property 에 대한 자세한 내용은 아래 링크를 참고해주세요.
https://help.mixpanel.com/hc/en-us/articles/360001355266-Event-Properties
<!--JQuery-->
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script type="text/javascript">
(function(f,b){if(!b.__SV){var e,g,i,h;window.mixpanel=b;b._i=[];b.init=function(e,f,c){function g(a,d){var b=d.split(".");2==b.length&&(a=a[b[0]],d=b[1]);a[d]=function(){a.push([d].concat(Array.prototype.slice.call(arguments,0)))}}var a=b;"undefined"!==typeof c?a=b[c]=[]:c="mixpanel";a.people=a.people||[];a.toString=function(a){var d="mixpanel";"mixpanel"!==c&&(d+="."+c);a||(d+=" (stub)");return d};a.people.toString=function(){return a.toString(1)+".people (stub)"};i="disable time_event track track_pageview track_links track_forms track_with_groups add_group set_group remove_group register register_once alias unregister identify name_tag set_config reset opt_in_tracking opt_out_tracking has_opted_in_tracking has_opted_out_tracking clear_opt_in_out_tracking start_batch_senders people.set people.set_once people.unset people.increment people.append people.union people.track_charge people.clear_charges people.delete_user people.remove".split(" ");
for(h=0;h<i.length;h++)g(a,i[h]);var j="set set_once union unset remove delete".split(" ");a.get_group=function(){function b(c){d[c]=function(){call2_args=arguments;call2=[c].concat(Array.prototype.slice.call(call2_args,0));a.push([e,call2])}}for(var d={},e=["get_group"].concat(Array.prototype.slice.call(arguments,0)),c=0;c<j.length;c++)b(j[c]);return d};b._i.push([e,f,c])};b.__SV=1.2;e=f.createElement("script");e.type="text/javascript";e.async=!0;e.src="undefined"!==typeof MIXPANEL_CUSTOM_LIB_URL?
MIXPANEL_CUSTOM_LIB_URL:"file:"===f.location.protocol&&"//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js".match(/^\/\//)?"https://cdn.mxpnl.com/libs/mixpanel-2-latest.min.js":"//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js";g=f.getElementsByTagName("script")[0];g.parentNode.insertBefore(e,g)}})(document,window.mixpanel||[]);
// 위에서 저장해둔 Token 값을 넣어주세요.
mixpanel.init('Token 값');
</script>
<!-- 이벤트 전송 코드 -->
<script>
$( document ).ready(function() {
generateEvent();
});
function generateEvent() {
//블로그 방문자가 보고 있는 글의 title
var title = $('.tit_post')[0].innerText;
//원하는 이벤트 명으로 설정해주세요.
const eventName = "visit";
mixpanel.track(eventName, {
"title": title
});
console.log("MixPanel Event 전송 완료 !");
}
</script>연동 확인 및 데이터 분석
- 스킨 편집 적용후 블로그 글 중 하나를 보겠습니다.
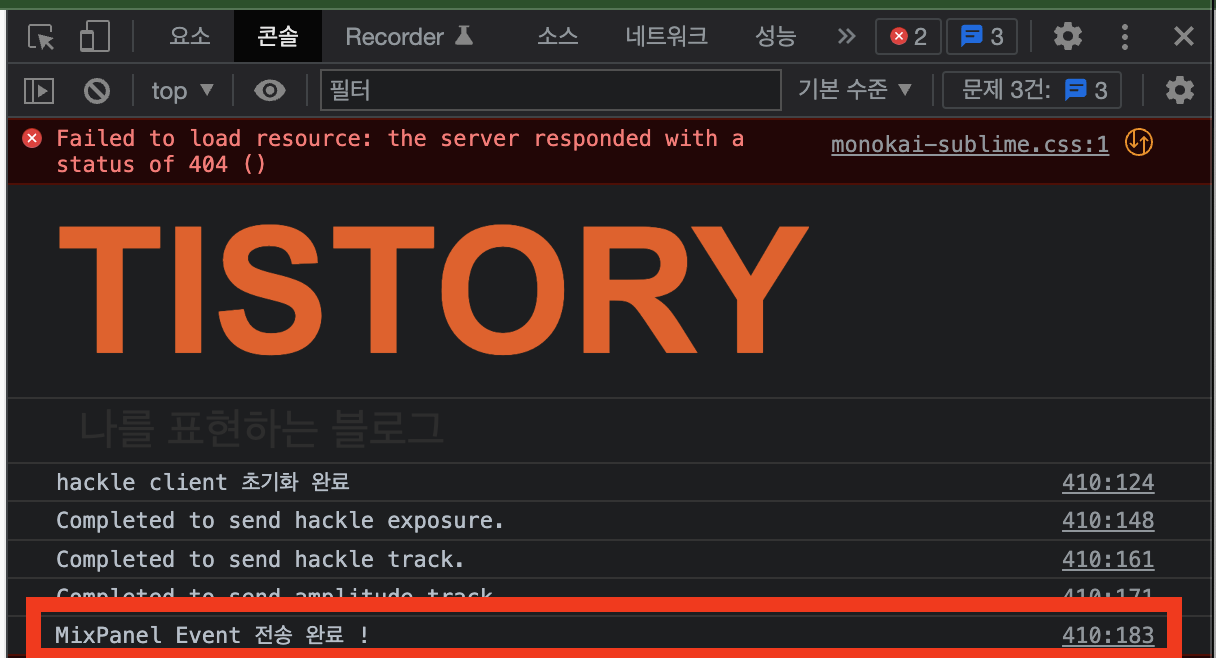
- 글 오픈 후 개발자 도구 -> 콘솔 을 봤을 때 아래 이미지 처럼 `Amplitude 이벤트 전송 완료` 라는 로그가 출력되면 정상적으로 연동이 된 것 입니다 !
- 만약 보이지 않는 다면 소스 항목에서 Error 가 발생하는 부분을 보고 수정을 해주시면 됩니다.

- 이제 MixPanel Dashboard로 이동하여 전송된 이벤트를 확인해보겠습니다.

- 이벤트별 자세한 유저 속성도 확인 가능합니다.

- 이제 실제 데이터 분석을 위한 예제 Chart도 만들어보겠습니다.
- Dashboard 에서 New Dashboard 를 만들고 Data Insight 를 선택해줍니다.

- DataInsight 는 이벤트에 대해서 여러 조건을 걸 수 있고 이를 통한 분석 결과 (그래프, 테이블 등)를 제공합니다.
- 아래는 전송한 이벤트에 대해서 title 프로퍼티로 세부 분석을 하여 확인해본 결과입니다 !
- 이외에도 여러분석 유형 Funnel, Cohort 등이 있으니 찾아보고 활용을 해보셔도 좋을 것 같습니다.

관련글
Amplitude JavaScript SDK 연동 방법 (Tistory 블로그 연동 예제)
들어가며 데이터 분석 툴인 Amplitude 에서 제공하는 JavaScript SDK 를 이용해서 Tistory 블로그에 연동 해보겠습니다. 연동을 통해서 블로그에 방문하는 사용자들의 이벤트를 수집하여 DAU 와 같은 수치
jinseongsoft.tistory.com
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 텐트
- git
- JavaFX 테이블뷰
- 이펙티브자바
- JavaFX
- 일본 여행
- 스프링부트
- effectivejava
- 일본 배낭여행
- 자바
- 자전거 여행
- springboot
- java
- JavaFX Window Close
- 배낭여행
- 일본 자전거 여행
- 이펙티브
- 자전거
- Java UI
- 일본여행
- JavaFX Table View
- 이펙티브 자바
- 방통대 과제물
- 인텔리제이
- JavaFX 종료
- effective java
- windows
- intelij
- 배낭 여행
- TableView
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
