티스토리 뷰
들어가며
- JavaFX Pagination의 사용법을 알아보겠습니다.
- Pagination은 간단하게는 게시판 형식의 화면, Table 형태의 데이터를 나타내는데 자주 쓰이는 컨트롤입니다.

사용법
JavaFX Pagination
- JavaFX Pagination 컨트롤은 주로 단일 컨텐츠 내에서 페이지를 탐색하는 데 주로 사용됩니다.
Pagination (JavaFX 8)
The current page index to display for this pagination control. The first page will be the current page if the value is less than 0. Similarly the last page will be the current page if the value is greater than the pageCount The default is 0 for the first p
docs.oracle.com
주요 메소드들
setPageCount(int value)
- 전체 Page 개수 설정
setMaxPageIndicatorCount(int value)
- 한번에 화면에 보여지는 Page 개수 설정
setCurrentPageIndex(int value)
- 현재 페이지 Index를 설정
setPageFactory(Callback<Integer,Node> value)
- PageFactory란 Pagination이 선택될 때마다 호출이 되는 콜백 함수로 Node를 리턴할 수 있고 리턴된 Node는 Pagination 바로 위에 전시가 된다.
- 언뜻 보기에는 Pagination의 현재 페이지 정보를 나타낼 때 사용이 되는 것 같아 보이긴 한다. 사용예는 아래 예제에서 볼 수 있다.
예제
Pagination.fxml
- 하단에 Pagination이 있고 화면 중간에는 Page 번호를 출력하는 Label을 두었다.
<fx:root style="-fx-background-color: #A2A5AC;" type="AnchorPane" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" stylesheets="@../fx.css" prefWidth="800" prefHeight="500">
<VBox AnchorPane.topAnchor="0" AnchorPane.leftAnchor="0" AnchorPane.rightAnchor="0" AnchorPane.bottomAnchor="30" alignment="CENTER">
<Label fx:id="label">
<font>
<Font name="Roboto Regular" size="20.0" />
</font>
</Label>
</VBox>
<VBox prefHeight="30.0" AnchorPane.leftAnchor="0" AnchorPane.rightAnchor="0" AnchorPane.bottomAnchor="0" alignment="CENTER">
<padding>
<Insets top="4" left="4" right="4" bottom="4"/>
</padding>
<Pagination fx:id="pagination" styleClass="my-pagination" GridPane.columnIndex="5" GridPane.rowIndex="5"/>
</VBox>
</fx:root>
PaginationController.java
- Pagination이 변경될 때 마다 paginationChangeListener가 호출되면서 Label을 업데이트 한다.
- PageFactory를 이용하여 Label과 동일한 Text를 출력하게 한다.
- FxUiUtil은 아래를 참고해주세요
rlawlstjd0077/JavaFxPlayGround
Contribute to rlawlstjd0077/JavaFxPlayGround development by creating an account on GitHub.
github.com
public class PaginationController extends AnchorPane {
@FXML
private Label label;
@FXML
private Pagination pagination;
private final ChangeListener<Number> paginationChangeListener = (observable, oldValue, newValue) -> changePage();
public PaginationController() {
FxUiUtil.initializeFont();
FxUiUtil.loadFxml(this);
pagination.setPageCount(100);
pagination.setMaxPageIndicatorCount(10);
pagination.currentPageIndexProperty().addListener(paginationChangeListener);
pagination.setPageFactory(new Callback<Integer, Node>() {
@Override
public Node call(Integer param) {
return new Label(String.format("Current Page: %d", pagination.getCurrentPageIndex()));
}
});
}
private void changePage() {
label.setText(String.format("Current Page: %d", pagination.getCurrentPageIndex()));
}
}테스트
PaginationContollerTest.java
public class PaginationControllerTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PaginationController imageController = new PaginationController();
primaryStage.setScene(new Scene(imageController));
primaryStage.setTitle("Pagination Test");
primaryStage.show();
}
@Test
public void test() {
launch();
}
}
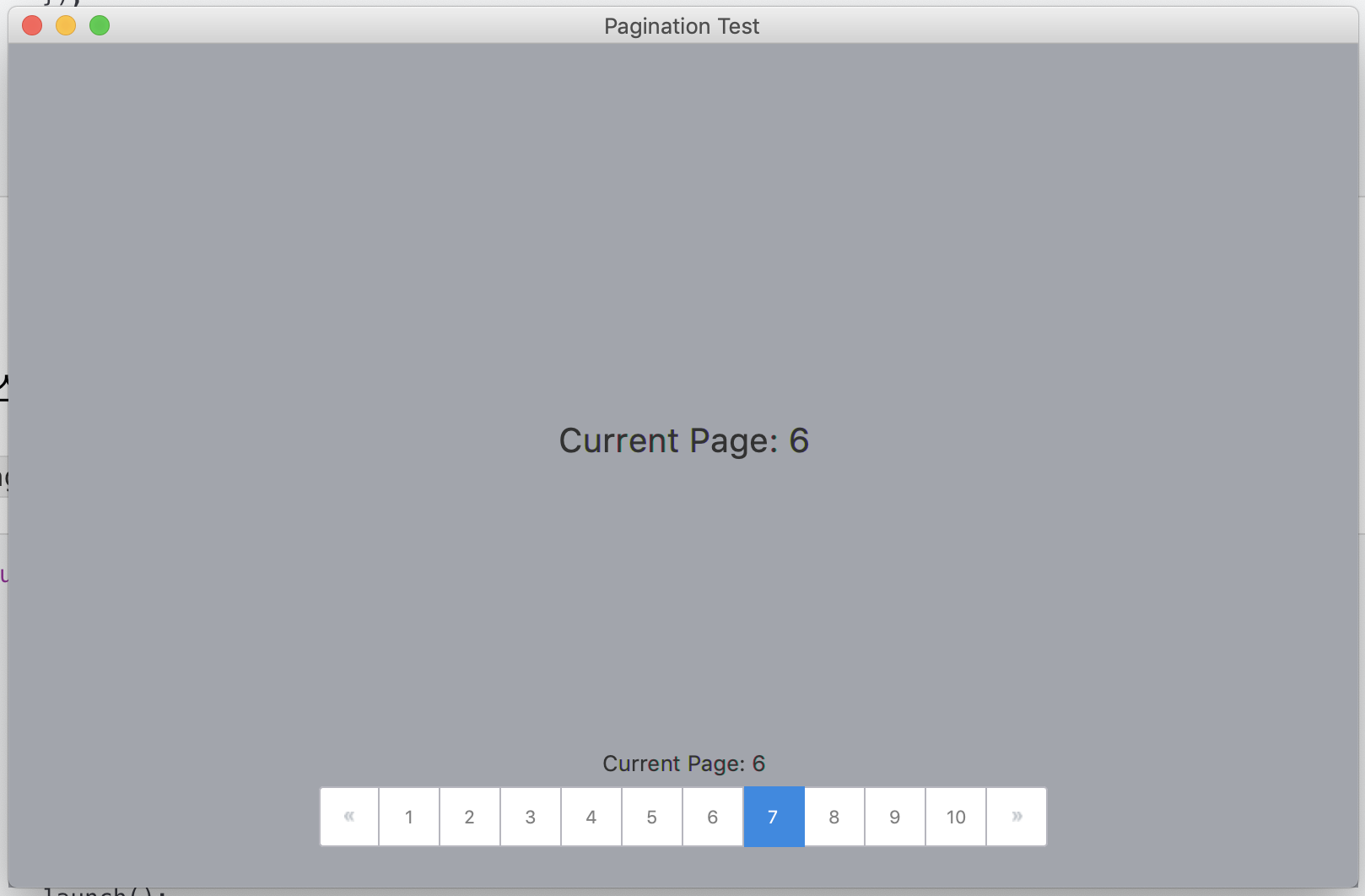
- 아래와 같은 컨트롤이 전시됩니다.
- PageFactory는 예상했던 대로 현재 페이지를 나타내는 정도로 사용하는 것 같음

관련글
(JavaFX) JavaFX ImageView 사용법 (이미지 전시 방법)
들어가며 JavaFX ImageView 를 사용하여 Image를 전시하는 방법에 대해서 알아보도록 하겠습니다. 테스트를 위해서는 Sample로 사용할 이미지가 필요하니 필요에 따라 준비하시면 좋습니다. JavaFX ImageVie
jinseongsoft.tistory.com
(JavaFX) JavaFX TableView 사용법 ver.2
들어가며 이전에 썼던 글인 JavaFX TableView 사용법 이 시간이 지나서 보니 조금 설명이 허접한 것 같기도 하고.. 리뉴얼이 필요할 것 같았다. [JavaFX] Table View 사용법 Table View 사용법 이번 시간에는 Ja
jinseongsoft.tistory.com
[JavaFX] 실시간 업데이트 되는 Timer(시계) 컨트롤 구현 방법
들어가며 JavaFX를 이용해 실시간으로 업데이트되는 Timer 컨트롤을 구현해보고자 합니다. 원본 소스는 아래 위치에 있습니다. rlawlstjd0077/JavaFxPlayGround Contribute to rlawlstjd0077/JavaFxPlayGround dev..
jinseongsoft.tistory.com
[JavaFx] Tray Icon에 메뉴 추가 방법 (Tray Menu 사용법)
들어가며 JavaFX의 Tray Icon에 메뉴를 추가하는 방법에 대해서 알아보도록 하겠습니다. Tray Menu Tray Icon에 추가하는 메뉴는 아래와 같은 형태로 Tray Icon에 오른쪽 마우스 클릭을 했을 때 전시되는 메�
jinseongsoft.tistory.com
'프로그래밍 > JavaFX' 카테고리의 다른 글
| (JavaFX) JavaFX Spinner 개념 및 사용법 (0) | 2020.05.19 |
|---|---|
| (JavaFX) JavaFX ListView FXML상에서 데이터 초기화 방법 (0) | 2020.05.12 |
| (JavaFX) FXML 상에서 Label Font 설정방법 (0) | 2020.05.10 |
| (JavaFX) FXML에서 ImageView위에 Image 로드 하는 방법 (0) | 2020.05.08 |
| (JavaFX) JavaFX ImageView 사용법 (이미지 전시 방법) (0) | 2020.05.08 |
- Total
- Today
- Yesterday
- 일본 여행
- JavaFX 종료
- git
- 배낭여행
- windows
- 텐트
- 자바
- 인텔리제이
- TableView
- java
- 일본여행
- effective java
- JavaFX
- 이펙티브 자바
- 이펙티브
- 방통대 과제물
- JavaFX Table View
- 스프링부트
- intelij
- 일본 배낭여행
- 자전거
- 이펙티브자바
- effectivejava
- Java UI
- JavaFX Window Close
- springboot
- JavaFX 테이블뷰
- 배낭 여행
- 일본 자전거 여행
- 자전거 여행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
