티스토리 뷰
들어가며
- JavaFX Spinner에 대해서 알아보겠습니다.
Spinner는ComboBox와 비슷하지만 드롭다운이 없이 현재 데이터 값을 나타내며 증가, 감소 버튼으로 값을 변경할 수 있는 컨트롤 입니다.- 순차적인 데이터(수치등)를 나타낼 때 주로 사용합니다.

개념
Spinner
Spinner는 정렬되어 있는 값(숫자, 객체)을 선택할 수 있는 단일 행 텍스트 필드입니다.- 숫자, 객체 값을 단계적으로 선택할 수 있는 화살표(Up, Down) 버튼을 제공합니다.
- 값을 직접 입력할 수도 있고 키보드 위 아래 키로도 입력 가능함
ComboBox도 유사한 기능을 제공하지만Spinner는 중요한 데이터를 모호하게 할 수 있는(?) DropDown 목록이 필요하지 않습니다.- 또한
Spinner는 다른 많은 JavaFX UI 컨트롤과 같이ObservableList데이터 모델을 사용하는 대신 래핑 및 'infinite'데이터 모델 (SpinnerValueFactory)의 더 간단한 기능을 허용하기 때문에 간단하게 사용이 가능합니다.ObservableList같은 경우 전시할 데이터를List형태로 직접 설정해줘야 하는 작업이 필요SpinnerValueFactory는 전시할 Value의 범위 값 등만 지정해주면 되기 때문에 훨씬 간단함 (뒤에서 자세히 다루겠음
SpinnerValueFactory
- Spinner에 정의되는 시쿼스 값은
SpinnerValueFactory를 통해서 정의가 됩니다.- Spinner 내부에서는 valueFactory 라는 프로퍼티로 가지고 있음
- valueFactory는 생성자를 통해서 정의가 될수도 있고, 외부로 제공되는 valueFactory 프로퍼티 를 통해서 변경이 가능합니다.
- JavaFX에서 지원하는 흔히사용되는
SpinnerValueFactory는 아래와 같습니다.
SpinnerValueFactory.IntegerSpinnerValueFactory
- Integer 값을 순회하기 위해 설계되었음
- 주요 필드
int min: 최소 값int max: 최대 값int initialValue: 초기 값int amounToStepBy: 증가 감소에 따라 변경되는 값의 양
SpinnerValueFactory.DoubleSpinnerValueFactory
- Double 값을 순회하기 위해 설계되었음
- 필드는 double 타입뿐
IntegerSpinnerValueFactory와 동일함
SpinnerValueFactory.ListSpinnerValueFactory
- list 형태의 값을 순회하기 위해서 설계되었음
- 주요 필드
- ObservableList items: 스피너에 세팅할 list
SpinnerValueFactory에서 지원하는 공통 메소드
decrement(int steps) : 현재 value에서 steps 만큼 감소시킴
- Integer, Double의 경우 steps * amountStepBy 만큼 감소 됨
- List의 경우 list steps가 곧 list의 index를 의미함
increment(int steps) : 현재 value에서 steps 만큼 감소시킴
Spinner Editor
Spinner는TextFieldchild 컴포넌트를 가지고 있으면서 이를 통해서 변경되는 값을 표시하는 역할을 합니다.TextField를 editor라고 부릅니다.
Spinner는 기본적으로 수정불가능하지만 editable property를 통해서 설정이 가능합니다.- Spinner Editor는 SpinnerValueFactory`의 변경사항에 맞추어 동기화 상태를 유지합니다.
- 만약 유저가 editor의 값을 직접 수정한 경우 Spinner의 값이 실제로 변경되지는 않기 때문에 Enter 키를 눌러야 변경사항이 반영됩니다.
Spinner 생성자
Spinner()
- 기본 생성자로 기본 spinner style class와 수정 불가능한 상태로 초기화 됩니다.
Spinner(double min, double max, double initialValue)
Spinner(double min, double max, double initialValue, double amountToStepBy)
- 내부적으로 value factory가
pinnerValueFactory.DoubleSpinnerValueFactory로 세팅이 됩니다.
Spinner(int min, int max, int initialValue)
Spinner(int min, int max, int initialValue, int amountToStepBy)
- 내부적으로 value factory가
pinnerValueFactory.IntegerSpinnerValueFactory로 세팅이 됩니다.
Spinner(ObservableList<T> items)
- 내부적으로 value factory가
pinnerValueFactory.ListSpinnerValueFactory로 세팅이 됩니다.
Spinner(SpinnerValueFactory<T> valueFactory)
- 직접 지정한 value factory로 세팅이 됩니다.
Spinner 주요 메소드
decrement(int steps), decrement(), increment(int steps), increment()
- 내부에서 위에서 본
SpinnerValueFactory의 increment, decrement 메소드를 호출한다. - 인자가 없는 경우 steps는 1로 호출이 된다.
getValue()
- 현재 값을 반환한다.
setEditable(boolean value), isEditable()
- 수정 가능상태를 설정하는 메소드와 현재 수정 가능 여부를 반환한다.
setValueFactory(SpinnerValueFactory<T> value)
- valueFactory를 설정한다.
valueProperty()
- Read-Only 프로퍼티로 SpinnerValueFactory에 바인딩이 되어 있는 현재값을 나타내는 프로퍼티입니다.
- Spinner의 값의 변경을 모니터링 하기 위해서 사용할 수 있습니다.
사용법
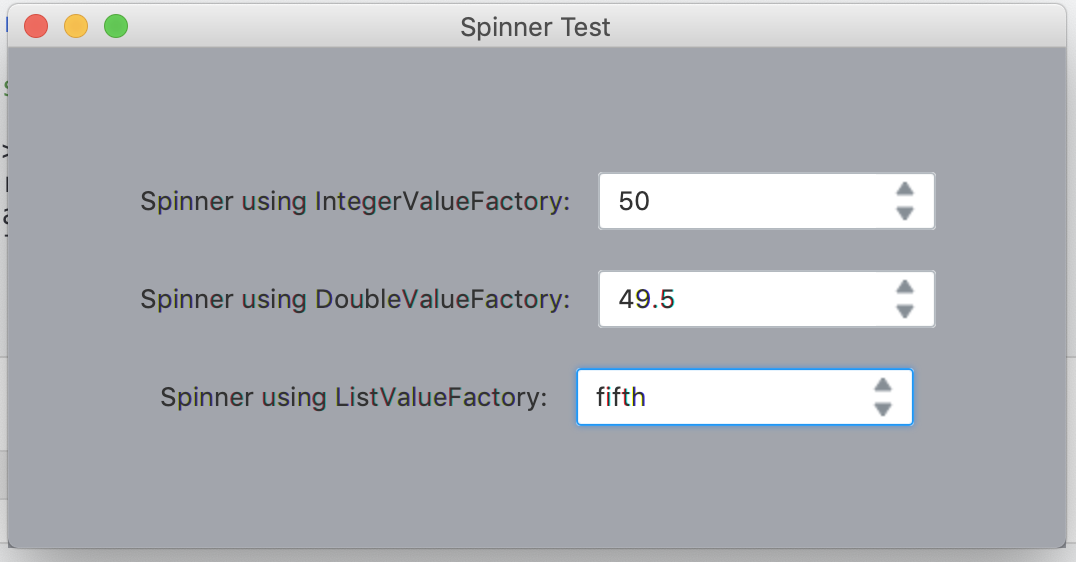
- 이번 예제에서는 Integer, Double, List ValueFactory를 각각 사용하여 Spinner를 구현해보겠습니다.
Spinner.fxml
- fx:root의 자세한 내용은 아래 포스트를 참고해주세요
(JavaFX) FXML 작성 시 "" 를 사용하는 이유
란 JavaFX 2.2에 새로 추가된 .fxml 파일 작성 사용하는 root Tag이다. jinseongsoft.tistory.com
<fx:root style="-fx-background-color: #A2A5AC;" type="AnchorPane" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" stylesheets="@../fx.css" prefWidth="400" prefHeight="250">
<VBox AnchorPane.bottomAnchor="0" AnchorPane.rightAnchor="0" AnchorPane.leftAnchor="0" AnchorPane.topAnchor="0" alignment="CENTER" spacing="20">
<HBox alignment="CENTER" spacing="10">
<Label text="Spinner using IntegerValueFactory: "/>
<Spinner fx:id="spinnerInt" styleClass="my-spinner"/>
</HBox>
<HBox alignment="CENTER" spacing="10">
<Label text="Spinner using DoubleValueFactory: "/>
<Spinner fx:id="spinnerDouble" styleClass="my-spinner"/>
</HBox>
<HBox alignment="CENTER" spacing="10">
<Label text="Spinner using ListValueFactory: "/>
<Spinner fx:id="spinnerList" styleClass="my-spinner"/>
</HBox>
</VBox>
</fx:root>
SpinnerController.java
- 아래처럼 ValueFactory를 각각 다르게 적용함으로써 구현을 할 수 있습니다.
- FxUiUtil에 대한 자세한 내용은 아래를 참고해주세요
rlawlstjd0077/JavaFxPlayGround
Contribute to rlawlstjd0077/JavaFxPlayGround development by creating an account on GitHub.
github.com
public class SpinnerController extends AnchorPane {
@FXML
private Spinner<Integer> spinnerInt;
@FXML
private Spinner<Double> spinnerDouble;
@FXML
private Spinner<String> spinnerList;
public SpinnerController() {
FxUiUtil.initializeFont();
FxUiUtil.loadFxml(this);
initSpinnerInt();
initSpinnerDouble();
initSpinnerList();
}
private void initSpinnerInt() {
IntegerSpinnerValueFactory valueFactory = new IntegerSpinnerValueFactory(0, 100, 50, 1);
spinnerInt.setValueFactory(valueFactory);
}
private void initSpinnerDouble() {
DoubleSpinnerValueFactory valueFactory = new DoubleSpinnerValueFactory(0, 100, 50, 0.5);
spinnerDouble.setValueFactory(valueFactory);
}
private void initSpinnerList() {
List<String> testList = new ArrayList<String>() {{
add("first"); add("second"); add("third"); add("fourth"); add("fifth");
}};
ObservableList<String> list = FXCollections.observableArrayList(testList);
ListSpinnerValueFactory<String> valueFactory = new ListSpinnerValueFactory<>(list);
spinnerList.setValueFactory(valueFactory);
spinnerList.setEditable(true);
}
}
SpinnerControllerTest.java
public class SpinnerControllerTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
SpinnerController controller = new SpinnerController();
primaryStage.setScene(new Scene(controller));
primaryStage.setTitle("Spinner Test");
primaryStage.show();
}
@Test
public void test() {
launch();
}
}- 실행 후 확인해보면 아래와 같은 UI가 전시되는 것을 확인할 수 있습니다.

관련글
(JavaFX) JavaFX ImageView 사용법 (이미지 전시 방법)
들어가며 JavaFX ImageView 를 사용하여 Image를 전시하는 방법에 대해서 알아보도록 하겠습니다. 테스트를 위해서는 Sample로 사용할 이미지가 필요하니 필요에 따라 준비하시면 좋습니다. JavaFX ImageVie
jinseongsoft.tistory.com
(JavaFX) JavaFX TableView 사용법 ver.2
들어가며 이전에 썼던 글인 JavaFX TableView 사용법 이 시간이 지나서 보니 조금 설명이 허접한 것 같기도 하고.. 리뉴얼이 필요할 것 같았다. [JavaFX] Table View 사용법 Table View 사용법 이번 시간에는 Ja
jinseongsoft.tistory.com
[JavaFX] 실시간 업데이트 되는 Timer(시계) 컨트롤 구현 방법
들어가며 JavaFX를 이용해 실시간으로 업데이트되는 Timer 컨트롤을 구현해보고자 합니다. 원본 소스는 아래 위치에 있습니다. rlawlstjd0077/JavaFxPlayGround Contribute to rlawlstjd0077/JavaFxPlayGround dev..
jinseongsoft.tistory.com
[JavaFx] Tray Icon에 메뉴 추가 방법 (Tray Menu 사용법)
들어가며 JavaFX의 Tray Icon에 메뉴를 추가하는 방법에 대해서 알아보도록 하겠습니다. Tray Menu Tray Icon에 추가하는 메뉴는 아래와 같은 형태로 Tray Icon에 오른쪽 마우스 클릭을 했을 때 전시되는 메�
jinseongsoft.tistory.com
'프로그래밍 > JavaFX' 카테고리의 다른 글
| (JavaFX) FXML 상에서 Spinner 데이터 세팅 방법 (0) | 2020.05.30 |
|---|---|
| (JavaFX) JavaFX ScrollBar 개념 및 사용법 (0) | 2020.05.20 |
| (JavaFX) JavaFX ListView FXML상에서 데이터 초기화 방법 (0) | 2020.05.12 |
| (JavaFX) JavaFX Pagination 사용법 (0) | 2020.05.11 |
| (JavaFX) FXML 상에서 Label Font 설정방법 (0) | 2020.05.10 |
- Total
- Today
- Yesterday
- 자전거
- intelij
- 일본 자전거 여행
- effectivejava
- 일본 여행
- 자바
- git
- JavaFX Table View
- 인텔리제이
- 일본여행
- Java UI
- springboot
- JavaFX Window Close
- windows
- TableView
- JavaFX 테이블뷰
- 배낭 여행
- 이펙티브
- effective java
- 스프링부트
- 이펙티브 자바
- 이펙티브자바
- 텐트
- java
- 배낭여행
- 자전거 여행
- 일본 배낭여행
- JavaFX
- 방통대 과제물
- JavaFX 종료
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
