티스토리 뷰
들어가며
- JavaFX
ScrollBar에 대해서 알아보도록 하겠습니다. ScrollBar는 말 그대로 스크롤 기능을 지원하는 컨트롤입니다.- 사실 스크롤바를 직접 사용할 일은 그렇게 많지는 않을 것 같긴하지만 .. 가끔 커스텀 컨트롤을 구현할 때 유용하게 쓰이니 알아두면 좋습니다.

개념
ScrollBar
-
수평, 수직의 막대형태의 컨트롤로 증가, 감소 버튼과 'Thumb'라 불리는 스크롤을 이동하면서 유저와 상호작용합니다.
-
일반적으로는 단독으로 사용되지는 않습니다. (이번 포스트에서는 직접 사용해보겠습니다..)
-
일반적으로는
ScrollPane나ListView와 같은 컨트롤에 포함된 형태로 사용이 됩니다. -
ScrollBar생성 예제import javafx.scene.control.ScrollBar; ScrollBar s1 = new ScrollBar(); s1.setOrientation(Orientation.VERTICAL);
생성자
ScrollBar()
- 기본적으로 HORIZONTAL 상태인 ScrollBar가 만들어집니다.
주요 프로퍼티
DoubleProperty blockIncrement
- 스크롤을 이동시켰을 때 한 time에 증가, 감소하는 값의 양
DoubleProperty max, min
- ScrollBar 값의 최대, 최소값
ObjectProperty<Orientation> orientation
- ScrollBar 의 수평, 수직 방향 설정 (HORIZONTAL, VERTICAL)
DoubleProperty unitIncrement
- ScrollBar의
increment()혹은decrement()메소드 호출 시에 적용되는 값의 양
DoubleProperty value
-
현재 ScrollBar의 값 정보
DoubleProperty visibleAmount
-
화면에 보여지는 ScrollBar의 막대(thumb)의 값 크기
-
즉, ScrollBar 막대(thumb)의 길이를 설정하는 것이라고 생각하면 됩니다.
주요 메소드
adjustValue(double position)
ScrollBar의 위치를 지정한 비율 값(position)으로 이동시킴 (이때 한번에 이동하는 값은 blockIncrement 값을 사용함)- 보통 position 값은 0 ~ 1 사이에 값으로 지정해줌
- 예를 들어 ScrollBar의 값이 0 ~ 100 사이 이고 blockIncrement가 1이고 현재 값은 25라고 가정해보자.
- position 값을 0.5로 주게 되면 0.5 비율의 값인 50인 방향으로 가야하기 때문에 1만큼 증가하게 되는 것임
- 만약 현재 값이 75라면 1만큼 감소하게 되는 것임
사실 사용할 일은 왠만하면 없어 보인다 ..
사용법
- 이번에 구현해볼 예제는 하단과 우측에 ScrollBar가 각각(Vertical, Horizontal) 배치하겠습니다.
- 그리고 중앙에 Label이 두개가 있으면서 ScrollBar가 움직임에 따라 Label에 ScrollBar의 값을 변경하는 기능을 구현해보겠습니다.
ScrollBar.fxml
- CSS에 대한 내용은 아래에서 확인할 수 있습니다.
rlawlstjd0077/JavaFxPlayGround
Contribute to rlawlstjd0077/JavaFxPlayGround development by creating an account on GitHub.
github.com
- fx:root의 자세한 내용은 아래 포스트를 참고해주세요
(JavaFX) FXML 작성 시 "" 를 사용하는 이유
란 JavaFX 2.2에 새로 추가된 .fxml 파일 작성 사용하는 root Tag이다. jinseongsoft.tistory.com
<fx:root type="AnchorPane" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" stylesheets="@../fx.css" prefWidth="400" prefHeight="400">
<VBox alignment="CENTER" AnchorPane.topAnchor="15" AnchorPane.leftAnchor="15" AnchorPane.bottomAnchor="15" AnchorPane.rightAnchor="15" spacing="10">
<Label fx:id="verticalLabel">
<font>
<Font name="Roboto Regular" size="20.0" />
</font>
</Label>
<Label fx:id="horizontalLabel">
<font>
<Font name="Roboto Regular" size="20.0" />
</font>
</Label>
</VBox>
<ScrollBar fx:id="horizontalScrollBar" styleClass="my-scroll-bar" AnchorPane.bottomAnchor="0" orientation="HORIZONTAL" AnchorPane.rightAnchor="0" AnchorPane.leftAnchor="0"/>
<ScrollBar fx:id="verticalScrollBar" styleClass="my-scroll-bar" AnchorPane.bottomAnchor="0" orientation="VERTICAL" AnchorPane.rightAnchor="0" AnchorPane.topAnchor="0"/>
</fx:root>
ScrollBarController.java
- ScrollBar는 각각 1 ~100 까지의 값으로 1씩 증가하며 막대는 10 만큼의 값을 표현하도록 세팅을 해주었습니다.
- Label은 ScrollBar의 valueProperty가 변화함에 따라 정보를 전시하도록 리스너를 추가해줍니다.
- FxUiUtil에 대한 자세한 내용은 아래를 참고해주세요
rlawlstjd0077/JavaFxPlayGround
Contribute to rlawlstjd0077/JavaFxPlayGround development by creating an account on GitHub.
github.com
public class ScrollBarController extends AnchorPane {
@FXML
private Label verticalLabel;
@FXML
private Label horizontalLabel;
@FXML
private ScrollBar horizontalScrollBar;
@FXML
private ScrollBar verticalScrollBar;
@FXML
private Button testButton;
public ScrollBarController() {
FxUiUtil.initializeFont();
FxUiUtil.loadFxml(this);
initUI();
}
private void initUI() {
horizontalScrollBar.setMin(0);
horizontalScrollBar.setMax(100);
horizontalScrollBar.setBlockIncrement(1);
horizontalScrollBar.setUnitIncrement(1);
horizontalScrollBar.setVisibleAmount(10);
horizontalScrollBar.valueProperty().addListener((observable, oldValue, newValue) -> {
horizontalLabel.setText(String.format("Horizontal Value: %f", newValue));
});
verticalScrollBar.setMin(0);
verticalScrollBar.setMax(100);
verticalScrollBar.setBlockIncrement(1);
verticalScrollBar.setUnitIncrement(1);
verticalScrollBar.setVisibleAmount(10);
verticalScrollBar.valueProperty().addListener((observable, oldValue, newValue) -> {
verticalLabel.setText(String.format("Vertical Value: %f", newValue));
});
}
}
ScrollBarControllerTest.java
public class ScrollBarControllerTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
ScrollBarController controller = new ScrollBarController();
primaryStage.setScene(new Scene(controller));
primaryStage.setTitle("Scroll Bar Test");
primaryStage.show();
}
@Test
public void test() {
launch();
}
}
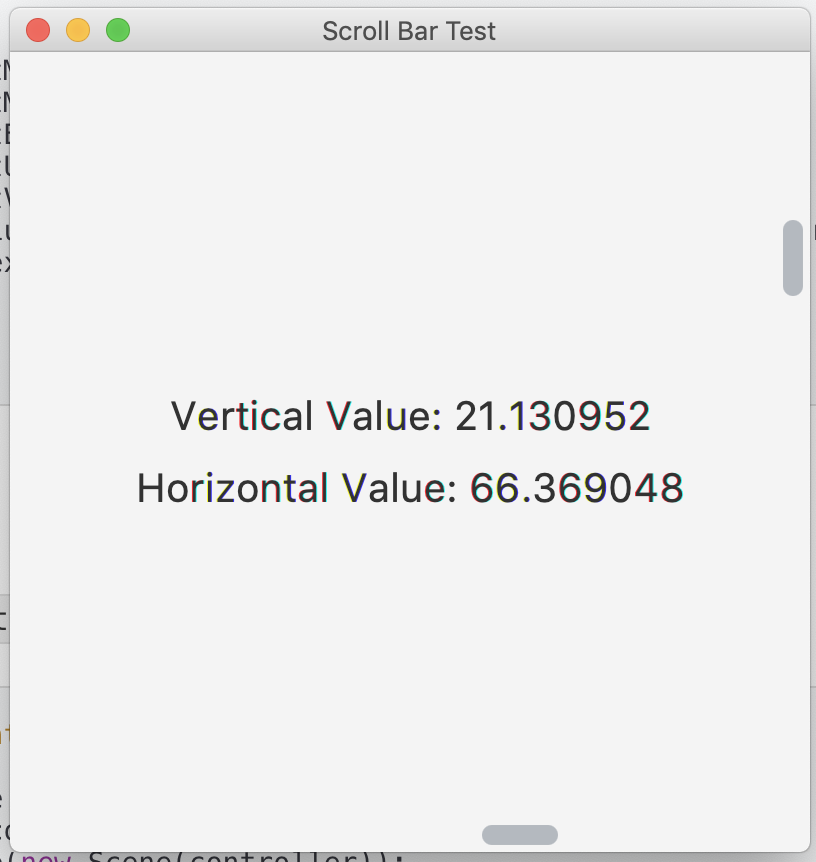
결과 화면
- 아래와 같이 전시가 됩니다.
- 이제까지 쓸때는 integer 값으로 잘라서 쓰다 보니 실제로 이렇게 값이 double로 출력되는줄은 처음 알았네요 ..
- 컨트롤이나 UI컴포넌트를 직접 개발하는 경우 ScrollBar가 필요할 때 이런식으로 활용을 할 수가 있습니다.

관련글
(JavaFX) JavaFX Spinner 개념 및 사용법
들어가며 JavaFX Spinner에 대해서 알아보겠습니다. Spinner 는 ComboBox 와 비슷하지만 드롭다운이 없이 현재 데이터 값을 나타내며 증가, 감소 버튼으로 값을 변경할 수 있는 컨트롤 입니다. 순차적인 �
jinseongsoft.tistory.com
(JavaFX) JavaFX Pagination 사용법
들어가며 JavaFX Pagination의 사용법을 알아보겠습니다. Pagination은 간단하게는 게시판 형식의 화면, Table 형태의 데이터를 나타내는데 자주 쓰이는 컨트롤입니다. 사용법 JavaFX Pagination JavaFX Paginati..
jinseongsoft.tistory.com
(JavaFX) JavaFX ImageView 사용법 (이미지 전시 방법)
들어가며 JavaFX ImageView 를 사용하여 Image를 전시하는 방법에 대해서 알아보도록 하겠습니다. 테스트를 위해서는 Sample로 사용할 이미지가 필요하니 필요에 따라 준비하시면 좋습니다. JavaFX ImageVie
jinseongsoft.tistory.com
(JavaFX) JavaFX TableView 사용법 ver.2
들어가며 이전에 썼던 글인 JavaFX TableView 사용법 이 시간이 지나서 보니 조금 설명이 허접한 것 같기도 하고.. 리뉴얼이 필요할 것 같았다. [JavaFX] Table View 사용법 Table View 사용법 이번 시간에는 Ja
jinseongsoft.tistory.com
[JavaFX] 실시간 업데이트 되는 Timer(시계) 컨트롤 구현 방법
들어가며 JavaFX를 이용해 실시간으로 업데이트되는 Timer 컨트롤을 구현해보고자 합니다. 원본 소스는 아래 위치에 있습니다. rlawlstjd0077/JavaFxPlayGround Contribute to rlawlstjd0077/JavaFxPlayGround dev..
jinseongsoft.tistory.com
[JavaFx] Tray Icon에 메뉴 추가 방법 (Tray Menu 사용법)
들어가며 JavaFX의 Tray Icon에 메뉴를 추가하는 방법에 대해서 알아보도록 하겠습니다. Tray Menu Tray Icon에 추가하는 메뉴는 아래와 같은 형태로 Tray Icon에 오른쪽 마우스 클릭을 했을 때 전시되는 메�
jinseongsoft.tistory.com
'프로그래밍 > JavaFX' 카테고리의 다른 글
| [JavaFX] 구분선 Divider(Separator) 추가 방법 (0) | 2020.07.03 |
|---|---|
| (JavaFX) FXML 상에서 Spinner 데이터 세팅 방법 (0) | 2020.05.30 |
| (JavaFX) JavaFX Spinner 개념 및 사용법 (0) | 2020.05.19 |
| (JavaFX) JavaFX ListView FXML상에서 데이터 초기화 방법 (0) | 2020.05.12 |
| (JavaFX) JavaFX Pagination 사용법 (0) | 2020.05.11 |
- Total
- Today
- Yesterday
- intelij
- 일본 배낭여행
- 자전거 여행
- java
- 자전거
- 자바
- JavaFX Window Close
- 일본여행
- 방통대 과제물
- JavaFX 테이블뷰
- 배낭여행
- JavaFX
- 일본 자전거 여행
- 이펙티브 자바
- JavaFX 종료
- springboot
- 이펙티브자바
- 이펙티브
- 일본 여행
- git
- windows
- 인텔리제이
- TableView
- effectivejava
- 스프링부트
- Java UI
- 배낭 여행
- effective java
- 텐트
- JavaFX Table View
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
